
About Lesson
-
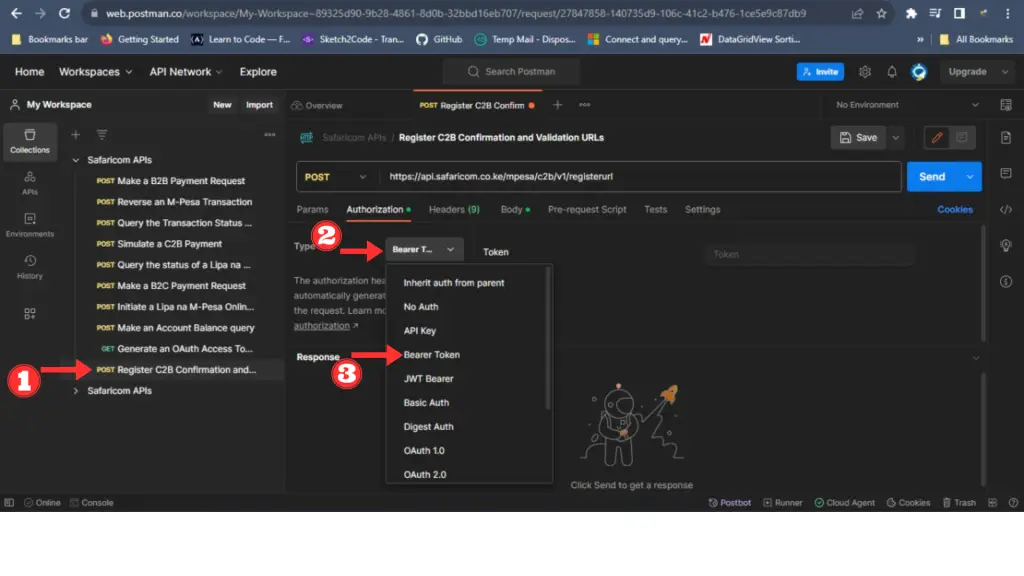
Postman
- Overview: Postman is a popular API development tool used to send requests and test responses when integrating APIs.
- Features:
- Send HTTP requests to test Mpesa endpoints.
- Visualize responses and debug errors.
- Organize and save requests in collections for reuse.
- Installation:
- Download Postman from here.
- After installation, sign in or create an account to sync your work across devices.
-
Ngrok
- Overview: Ngrok is a tool that creates secure tunnels to localhost, allowing you to expose your local server to the internet. This is especially useful for testing callback URLs during Mpesa integration.
- Features:
- Expose local development environments for public access.
- Create secure, shareable URLs for your development server.
- Test your API integrations with real-world callback data.
- Installation:
- Download Ngrok from here.
- After installation, run
ngrok http 8000to expose your local server (running on port 8000) to the internet. - Ngrok will provide a public URL, such as
https://abcd1234.ngrok.io, which can be used as your callback URL.
-
XAMPP or Local Development Environment
- Overview: XAMPP (or similar tools like WAMP) is a local server environment for PHP development. Alternatively, use Node.js for JavaScript-based applications.
- Features:
- Install and manage Apache, MySQL, and PHP for full-stack development.
- Enable HTTPS support (important for secure connections with Mpesa).
- Installation:
- Download XAMPP from here.
- Start Apache and MySQL to run your PHP scripts locally.
-
Text Editor/IDE (e.g., Visual Studio Code)
- Overview: Visual Studio Code (VS Code) is a versatile and lightweight text editor used for writing and editing code. It supports multiple languages like PHP, JavaScript, HTML, and CSS, making it ideal for web development.
- Features:
- Syntax highlighting and error checking.
- Git integration for version control.
- Extensions for added functionality (e.g., REST client for testing APIs).
- Installation:
- Download Visual Studio Code from here.
- You can install extensions like “REST Client” to directly test APIs from within the editor.